Understanding the Hierarchy ~ A.K.A How to Effectively Structure Your Content For SEO
Header Tag Wizardry 101
Understanding header tags and why they are compulsory for SEO is essential for any improved SEO program. John Mueller, a well-known Google Search advocate, has described using header tags as sending a “really strong signal” in conveying a page’s topics to Google.
For today’s ‘tweak,’ we’ll figure out what header tags are, their significance in web design (if any), and how they can escalate your SEO – plus, as an extra free bonus . . .
Over time, you’ll become a better writer and content publisher because you are using header tags!
Are you ready to unlock the potential of your content by becoming a header tag wizard?
Let’s Go!

On This Page
What Is A Header Tag?

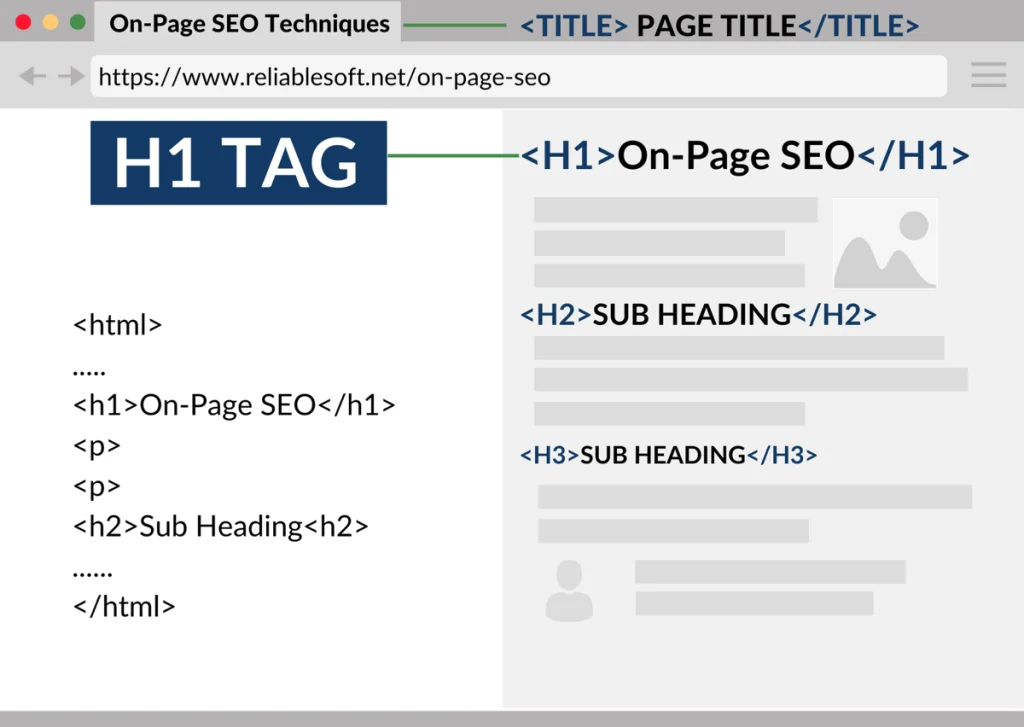
Header tags are HTML elements that instruct a browser on how to style a piece of text on a webpage.
Similar to headings in the print text, header tags or title tags introduce the content that follows in HTML code.
These tags establish a natural hierarchy, indicating to crawlers the relative importance of the following text. The hierarchy ranges from <h1>, the most significant, to <h6>, the least.
The HTML code for the heading above looks like this (spaces added):- < h2>What is a Header Tag?</h2 >
What Is A H1 Title Tag?
The H1 title tag signifies the most important text, such as the main theme or page title.
H1 takes prime place in the title tag hierarchy, while H2 and H3 tags commonly serve as subheadings. H4, H5, and H6 tags provide further structure within those subsections.
The title tag is an HTML code tag that allows you to give a web page a title. You can find this in the browser title bar and in the search engine results pages (SERP).
Adding and optimizing your site’s title tags is . They play an essential role in the organic ranking game.
The remaining header tags operate similar to chapter titles in a book and a quick scan gives he reader (and Google) an idea the overall subject matter.
The Table of Contents for this page serves as a good example. It displays the <h2> and <h3> header tags in a logical order according to the value placed on the tag.
Now, let’s dive into the best practices.
5 Header Tag SEO Secrets Unlocked
1. How To Use Tags For Site-Structure
Your H1 title tag and other lower-value tags create a logical structure for your content and improve navigation for your readers and search engines.
Treat your <H1> as the main title, <H2>’s as chapters, and <H3> to <H6> tags as subsections within each chapter or point within your page.
Tip: When planning your article or landing page, ask yourself if you can identify the main ideas visitors need to understand. These ideas should guide your content creation and help you create a clear outline for your article, post, VSL, etc.
2. Break Up Blocks Of Text With Subheadings
Let’s face it – big chunks of text are very hard to read. So breaking up long blocks of text with relevant subheadings, makes your content more user-friendly and helps search engines identify your topics.
Scannable articles perform far better in search engines, and because Google rewards user-friendly content, using header tags makes more sense.
Besides, easy-to-read articles are more likely to be shared on social media and increase the chance of earning natural backlinks.
3. Include Keywords In Your Title Tag
This is good basic SEO. When it’s appropriate, include your target keywords in the title tag. Focus on crafting informative and engaging headers that accurately reflect the content beneath them.
While keywords are important, prioritize readability and natural flow. Google uses header tags to gather context for your page, so try to’weave’ keywords into your headings without sacrificing quality. As always, avoid keyword stuffing.
This can degrade your UX and lead to severe non-financial penalties. Google likes to use the term ‘a manual action’. Most people will usually refer to it (without bad language) a Google Slap! This is a good reason to play by the rules because nobody wants to get slapped!
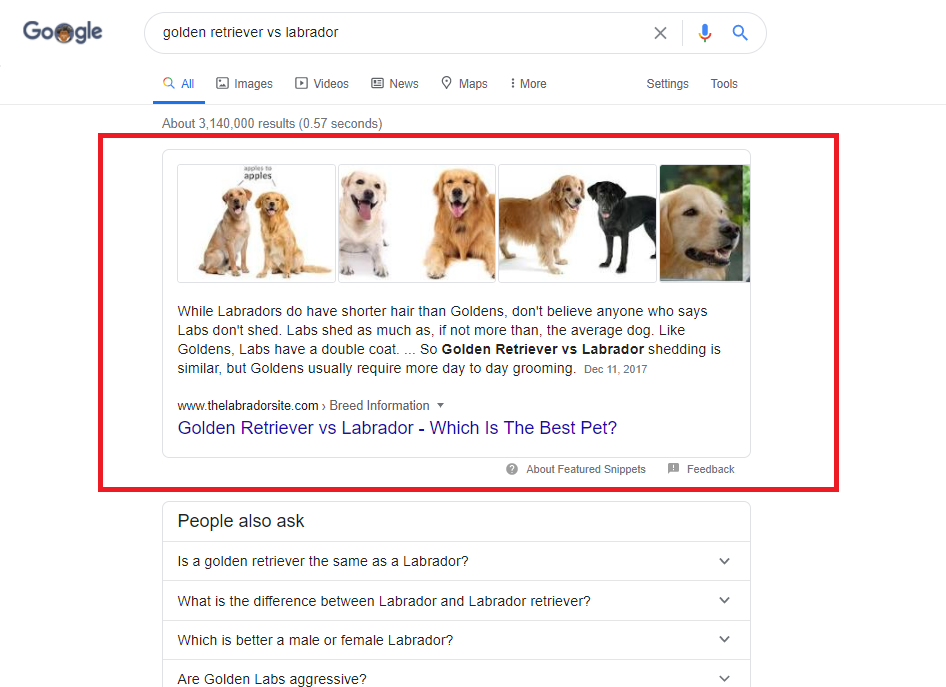
4. Optimize For Page One Featured Snippets
Paragraph Featured Snippets
To optimize for paragraph-featured snippets, identify a relevant long-tail keyword and include it in your H2.
Then, directly below the H2, provide a clear and concise answer to the query using <p> paragraph tags.
This structure helps crawlers in identifying and extracting necessary information before it returns to its index.

List Featured Snippets
To optimize for list-featured snippets, utilize subheadings (H2 to H6) to outline various items or steps in a process. In the featured snippet, Google can extract these subheadings to create a bulleted or numbered list.
For instance, if you search for ‘how to relieve a migraine fast’, Google may decide to pull a list of answers from the H1 and H2s of a relevant article on WebMD. It does this because it has determined that WebMD is an authoritative site and uses title tags and header tags to create the list.
5. Only Use One H1
While it is technically allowed to use multiple H1s, it’s best practice to have only one H1 title tag per page. This approach keeps everything nice and tidy for Dr Google and avoids confusion for everyone.
Instead, you can reserve the H1 tag for your main title and use H2 to H6 tags for subheadings.
To check for multiple H1s:- Right-click and ‘view source’ view the source code and press ctrl+F; in the dialogue box, type <H1> and press enter. All H1 tags will show in the source code.
Have a Question?
F
A
Q
Still need help finding what you’re looking for?
Drop Us A Line & we’ll get back to you within 24 hrs 🙂
Most Common Questions
HTML supports six levels of header tags, from <h1> to <h6>. The <h1> tag typically serves as the main heading or title of a page, with <h2> and <h3> tags often used for subheadings. The remaining tags, <h4>, <h5>, and <h6>, can add further structure within sections.
There are four required tags in HTML. To build any webpage, you will need four primary tags: <html>, <head>, <title>, and <body>
For web pages, the H1 tag should be used for the main title, which typically includes the primary keyword or phrase you’re targeting. The headings that follow (H2-H6) should break up sections of your page, making it easier for your readers to navigate.
A keyword added to the title tag lets search engines figure out the topic of the webpage and distinguish one page from another. Your site might have two pages that look similar, but with the help of a keyword in the title tag, the crawlers can distinguish the two pages from each other.
An “empty tag” refers to an HTML element that stands alone and is not closed with a slash. Empty tags are used to insert images, lists, line breaks, meta tags, horizontal rules, and hyperlinks. They are enclosed within “<” and “>” characters. Empty tags do not contain any content from other programs and solely consist of a single code that places an element on a webpage.