Lay The Trail & Let The Crawlers Crawl
Setting up breadcrumbs for SEO takes very little time, and the rewards keep giving back for an eternity. They are an excellent choice to make your website easier to navigate and improve its search engine rankings, even for beginners.
Today, we’ll talk about breadcrumbs – what they are, why they matter for SEO, and how to quickly implement them on your site.
Why You Need Breadcrumbs For SEO
Breadcrumbs are a navigation tool on websites that help users keep track of their location within the site. They form an important part of a SEO health check and usually appear as a row of links at the top of a page.
They are used to show the path from the homepage to the current page. The breadcrumb trail for this post looks like this:-

On This Page
The primary benefit of implementing breadcrumbs in SEO is a better reader experience. It means they can quickly return to previous pages without repeatedly hitting the “back” button or returning to the homepage.
They are named breadcrumbs because they resemble the trail left to find your way home, just like the fairy tale.
There are a few types of breadcrumbs, the most common being ‘location-based’ (showing the page hierarchy) and ‘path-based’ (showing the user’s navigation path).
However, location-based breadcrumbs are typically the best option for most websites, and we’ll discuss them today.
The Importance of Breadcrumbs for SEO

When visitors first land on a page with breadcrumbs enabled, they can find their way around your site more easily. They are more likely to stay longer, visit more pages, and return in the future. This directly translates to a lower bounce rate, which search engines interpret as a sign of a helpful site, potentially boosting your rankings.
Search engines aim to comprehend your website’s structure, and breadcrumbs facilitate this by presenting a clear map of your site from the homepage to the current page. This clarity aids search engines in indexing your content more effectively, increasing the likelihood of your pages appearing in the SERP’s.
As a bonus, breadcrumbs naturally include keywords related to your content and structure. Since they are visible on every page, they continuously reinforce your site’s themes to search engines without extra effort. Win-win!
Another advantage is that adding breadcrumbs is relatively simple for most websites. It won’t matter if you use a content management system like WordPress or build your site from scratch. Either way, tools and plugins are available to help you implement breadcrumbs.
How to Add Breadcrumbs to Your WordPress Website
Adding breadcrumbs may seem technical, but it’s pretty straightforward. If you can copy and paste or click a mouse, you’re already qualified – here’s how to do it, step by step:
There are two main ways to add breadcrumbs to your WordPress site:
- Using Plugins: This is by far the easiest method. Yoast SEO is a popular option.
- Using Your Theme: Some WordPress themes have built-in breadcrumb functionality. Check your theme’s settings and documentation to see if this feature is available and how to enable it.
Let’s go through the steps to add breadcrumbs to your WordPress site using the Yoast SEO plugin.



Step 1: – Install Yoast SEO
If you haven’t already, install Yoast SEO on your WordPress site.
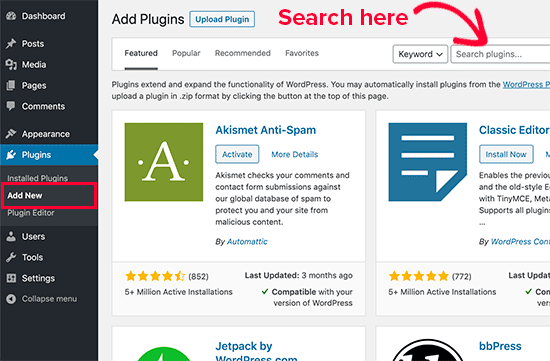
Go to your WordPress dashboard, click on “Plugins” > “Add New”, and search for “Yoast SEO.” Click “Install Now” and activate the plugin.
Step 2: Enable Breadcrumbs
Once Yoast SEO is active, turn on the breadcrumbs feature:
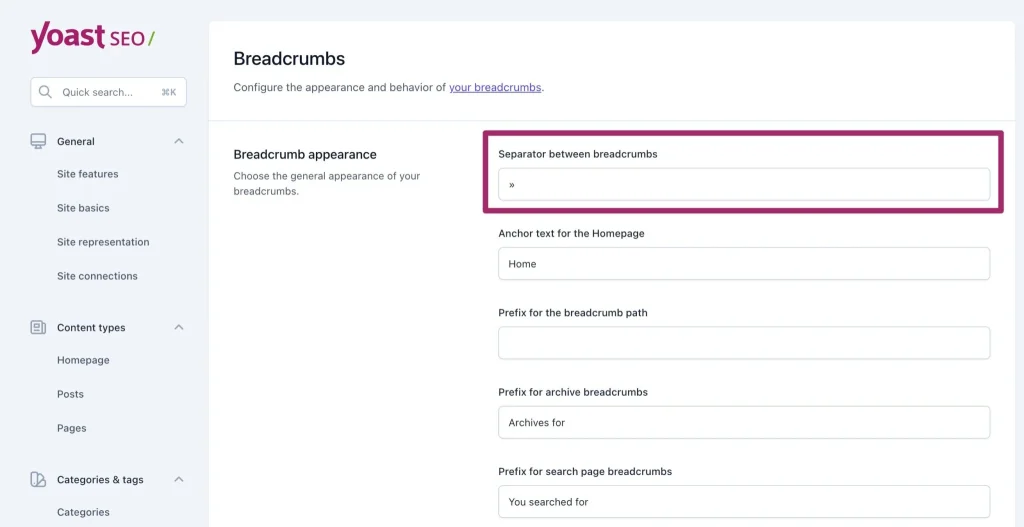
– In your WordPress dashboard, navigate to “SEO” > “Search Appearance.”
– Click on the “Breadcrumbs” tab.
– You’ll find an option to “Enable Breadcrumbs.” Switch this to ‘Enabled.’
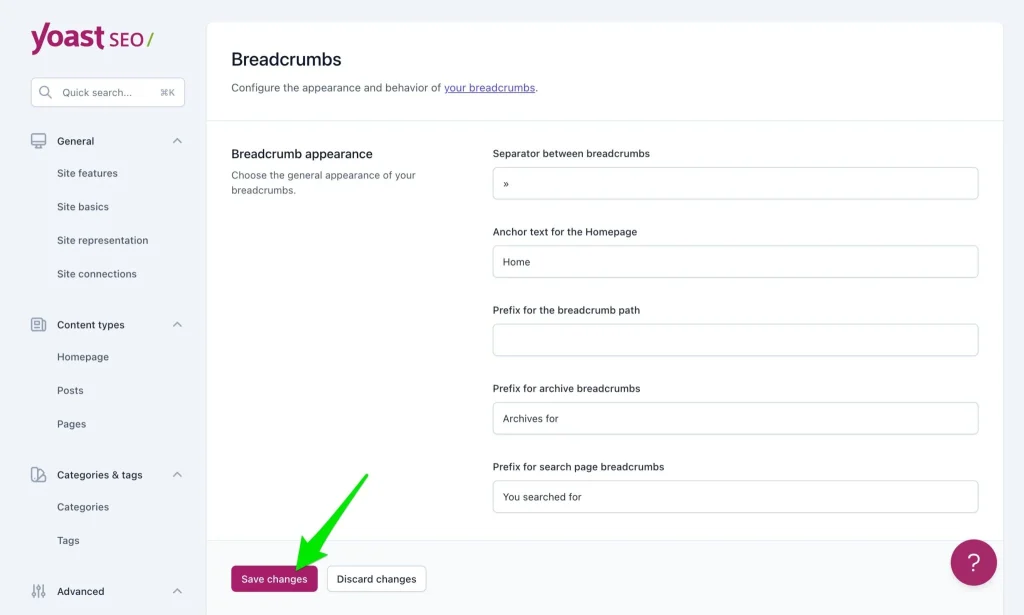
– You can customize settings for the appearance of your breadcrumbs, including the separator symbol between links, and edit your homepage name in the breadcrumb trail.
Step 3: Customization (Optional)
Yoast SEO offers several customization settings for your breadcrumbs. You can choose what to call your homepage, select a separator (such as a slash, arrow, or dash), and even add prefixes for breadcrumb paths on certain pages. You can experiment with these options to your heart’s content until you find the best fit and what will work better for your visitors.
Step 4: A Quick Theme Edit
So you can display breadcrumbs for SEO correctly, you’ll still need to edit your theme’s files. Here’s how:
– Go to “Appearance” > “Theme Editor” in your WordPress dashboard.
– Open the file where you want the breadcrumbs to appear – this could be header.php, single.php, page.php, or another file depending on your theme.
– Find the spot where you want the breadcrumbs to display and insert this code:
`<?php if ( function_exists(‘yoast_breadcrumb’) ) { yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ ); } ?>`
Don’t forget to ‘Save’ and you’re done!
NOTE: If you get a red light when you ‘save,’ it will mean WordPress doesn’t like the code. Depending on your theme, you may or may not need to add in the beginning <php and ending ?> PHP tags. If this happens, you’ll need to delete the .php, open and close tags, and click ‘save’ again. WordPress should give you a green light.

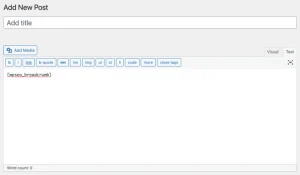
If you’re using the block editor, insert a shortcode block and use the following code:
[ wpseo_breadcrumb ] – (remove spaces)
If you use the classic editor (or if the post type does not support the block editor yet), switch to the Text editor and add the shortcode. This will display the breadcrumb trail in that part of the page. To remove the breadcrumb, delete the shortcode.
Step 5: See The Results 😊
Now go check your live site and a) check the appearance b) navigate through your site using your new breadcrumbs just like a visitor would.
After adding breadcrumbs, check to ensure they function as intended. Use Google’s Rich Results Test Tool to verify that search engines correctly set up and recognize your breadcrumbs.
Still need help? Click this link.
If this is your first time using .php or something similar, take some time to pat yourself on the back and put your feet up. It’s time for coffee. 😊
Breadcrumbs For SEO Using Other Platforms
Website Builder Tools:
If you use platforms like Shopify, Wix, or Squarespace, check for breadcrumb options in your settings. Many of these platforms have built-in features that allow you to enable breadcrumbs with a simple click.
Manual Coding:
For custom-built websites or those without easy options, you may need to add breadcrumbs manually by editing your HTML and CSS files. Many online tutorials can guide you in this process, or you may want to hire a developer if coding isn’t your strength.
Key Takeaways:
- Breadcrumbs are a small but extremely powerful element in your SEO toolkit.
- They provide an enhanced visitor experience
- Adding breadcrumbs assists search engines in better understanding your site and can positively influence rankings.
Ultimately, the aim is to make your website user-friendly and accessible, and implementing breadcrumbs for SEO is an excellent step in that direction. So,
Take the initiative and give your visitors and search engines a clear path through your website. It’s a simple enhancement and a win-win for everybody.
Keep flying high! 😊
Have a Question?
FAQ
Still need help finding what you’re looking for?
Drop Us A Line & we’ll get back to you within 24 hrs 🙂
Yes, Google Search utilizes breadcrumb markup in the body of web pages to organize and categorize the information displayed in search results.
In technical terms, a breadcrumb, or breadcrumb trail, is a graphical control element used as a navigational aid in user interfaces and web pages. It means your visitors can keep track of their location and maintain an awareness of where they are within your site.
The order in which you display your breadcrumbs should be the same on every website page. You can also display the category by changing the pathway to %category%/%postname% in your theme editor.
Click edit button to change this text. LoreA sitemap displays the site path to the current page. Unlike other types of navigation, sitemap breadcrumbs always show the same path to a page, regardless of how the user arrived there.m ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.